CSS英文强制换行
0
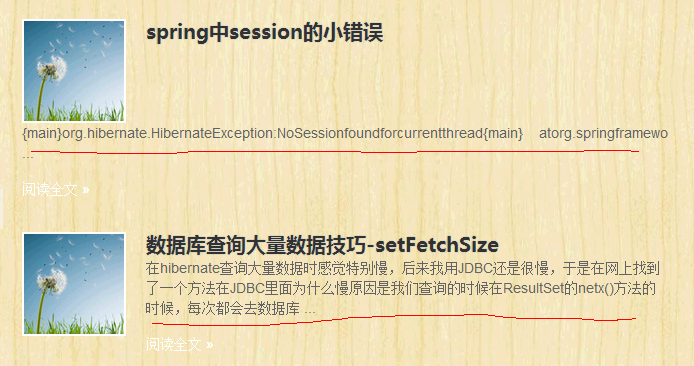
最开始我的文章列表那里中文可以自动换行,但是英文虽然换行了,但是却没有环绕图片。
试过加上了word-wrap:break-word;word-break:break-all;解决不了,设置了width也是一样。
如图:

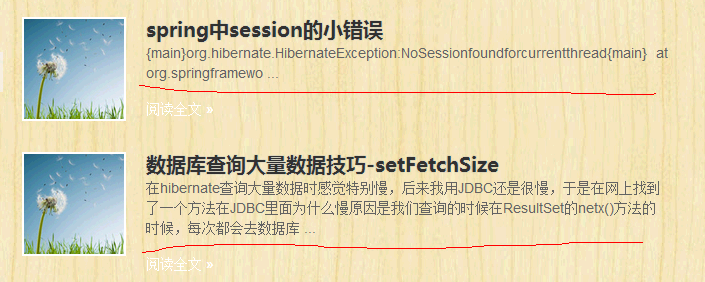
后来发现在css里面添加一个overflow的属性,值不要是visible就可以了。
效果如图:

word-break:break-all;:只对英文起作用,以字母作为换行依据。word-wrap:break-word;:只对英文起作用,以单词作为换行依据。white-space:pre-wrap;:只对中文起作用,强制换行。white-space:nowrap;:强制不换行,都起作用。
参考链接:http://www.cnblogs.com/68681395/archive/2010/09/26/1835330.html