图表库highcharts
0
最近也是做了一些统计的东西,之前一直用的是flash,但是发现不是开源的,用起来也不是很方便,所以找了个替补。
就发现了highcharts,这个是用javascript做的,还不错,也是非商业免费的,功能也十分的强大。
我也搞了个简单的例子:
var chart = $('#dataChart').highcharts({
title: {
text : '销售额/销售量统计图',
x: 0
},
subtitle: {
text: '2013-12 ~ 2015-04',
x: 0
},
xAxis: { // X轴
categories: ['2013-12', '2014-01', '2014-02', '2014-03', '2014-04', '2014-05', '2014-06', '2014-07', '2014-08', '2014-09', '2014-10', '2014-11', '2014-12', '2015-01', '2015-02', '2015-03', '2015-04'],
labels: {rotation: 0},
gridLineColor: '#cccccc', // 下面的是表格线
gridLineWidth: 1,
lineColor: '#cccccc',
lineWidth: 1
},
yAxis: { // Y轴
title: {text: '单位 (元/个)'},
alternateGridColor: '#FDFFD5',
gridLineColor: '#cccccc',
gridLineWidth: 1,
lineColor: '#cccccc',
lineWidth: 1
},
tooltip: { // 提示框
valueSuffix: '(元/个)'
},
legend: { // 线条说明
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0,
backgroundColor: '#f0f0f0'
},
series: [{ // 数据
name: '销售额统计',
data: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8957.4, 7969, 4647, 4207, 465, 0, 0]
}, {
name: '销售量统计',
visible: false, // 默认不显示
data: [0, 0, 0, 0, 0, 0, 0, 0, 52, 2226, 5554, 3993, 1980, 1561, 132, 0, 0]
}]
});
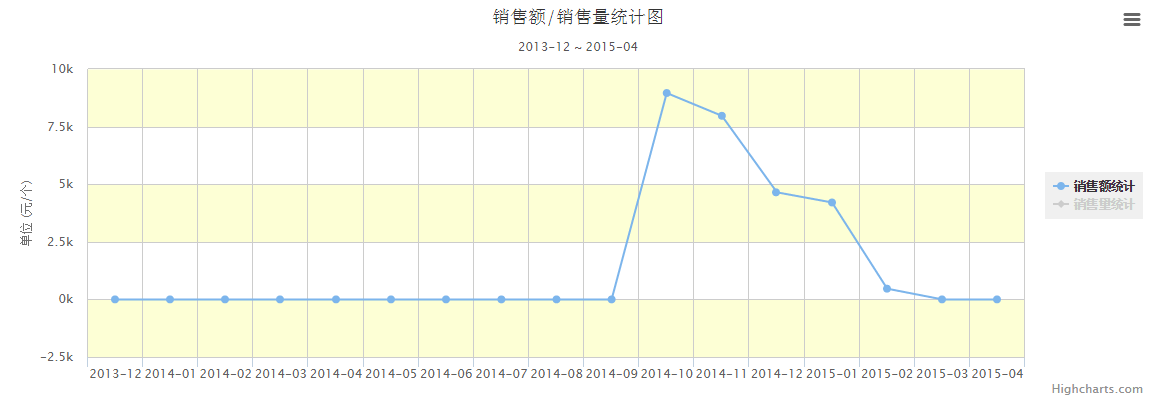
效果图:

中文学习网站:http://www.hcharts.cn/
官网:http://www.highcharts.com/
其他一些JS:
FineBI:http://www.finebi.com/
ECharts:http://echarts.baidu.com/
FineReport:http://www.finereport.com/
chart.js:http://www.bootcss.com/p/chart.js
20220602批注
现在基本上都是用的ECharts了