Google浏览器的正确使用方法
0
其实做网站这些事情,浏览器在我们的手中觉得不仅仅是展现网页那么简单。
浏览器在我们手中那就是一个瑞士军刀,功能太多。
现在我就介绍一些Google浏览器审查元素的强大用法,我只讲解一下一些简单的功能,更多强大功能,请参考后面的文章。
其实火狐的审查元素也是很厉害,但是我很少用我就不描述了,基本一样。
首先在网页右键我们可以看到审查元素,或者使用快捷键Alt+Ctrl+J或者F12打开控制台。

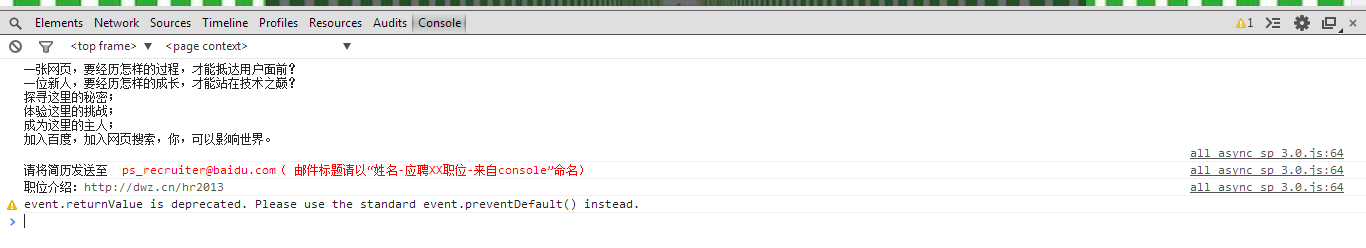
这里是控制台,我主要描述elements和network的用法。
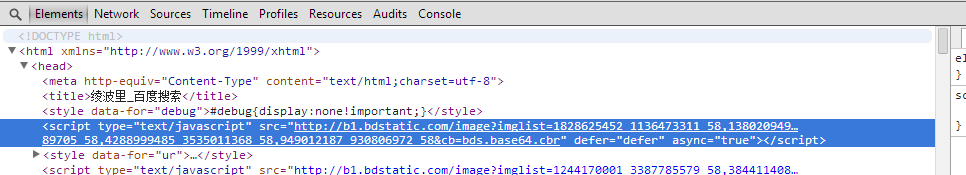
elements就是浏览器的元素,找到元素后我们可以随意修改。

在右侧有选定元素的CSS,我们把颜色修改为蓝色:

如果我们需要修改JS,选中我们的JS:

然后进入到sources,这里我们就可以修改JS了。
有时候我们注册一些网站,很多相同的操作,但是网页有没有提供快捷操作的时候,我们就可以直接写一段JS在控制台执行。
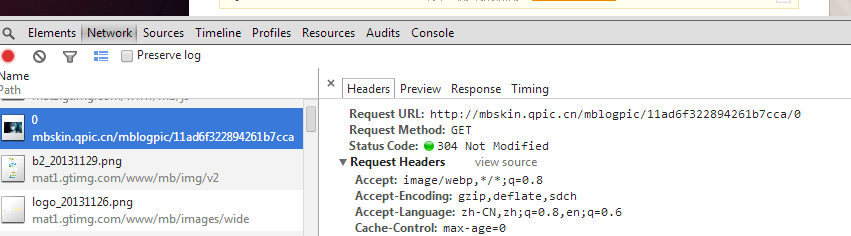
然后就是network,这里面有加载很多资源请求都在这里。
有时候网站抓取视频、图片都可以这里直接获取到地址,下面是获取腾讯微博的背景图片:

我们可以通过右边控制台看到图片地址,图片服务器名字,cookie等等很多信息。
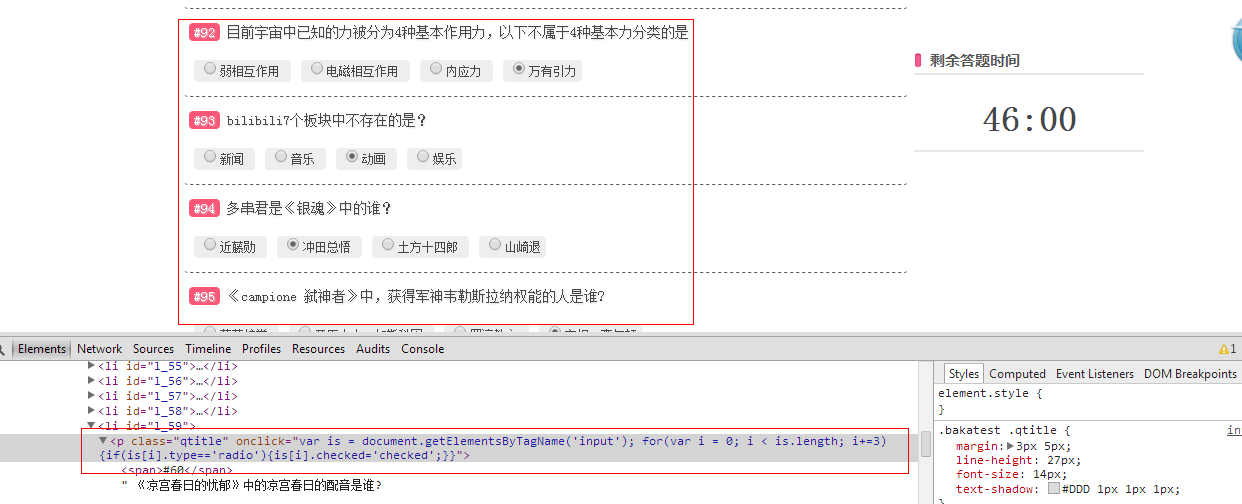
比如一些网站比较坑是不是,有很多要选的回答,我们就可以写段JS去搞。

好吧就是命中率比较低:

好吧就到这里了。
更多的Chrome高级功能参考文章《Chrome开发者工具不完全指南》:
http://www.cnblogs.com/constantince/p/4565261.html
http://www.cnblogs.com/constantince/p/4579121.html
http://www.cnblogs.com/constantince/p/4585983.html